Helsinki Region Journey Planner and Automated Accessibility Testing
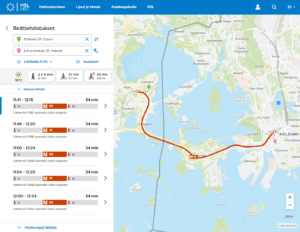
HSL Journey Planner is a service provided by Helsinki Region Transport (HSL) that in essence provides users the quickest route from point A to point B using multimodal routing. On top of getting the user to their destination in time, HSL Journey Planner also provides information about closest stops, routes, possible disruptions and vehicles in real-time.
HSL Journey Planner serves 1.7 million customers in the Greater Helsinki area providing over 2.6 million itinerary searches a month. The same UI is also used across Finland with different configurations tailored to meet the needs of each city or area. In total, there are 17 journey planners in Finland based on the same UI, geographically spanning entire Finland.

Last winter HSL.fi and its Journey Planner part was overhauled and a new version was released. The new version of the UI focuses on giving users the most essential information by reducing noise, and providing more contextual information such as the closest stops near the user.
The new HSL.fi won the Grand One 2021 award for the best web service in Finland. HSL.fi was commended for its scalability and ability to serve the diverse user base, offering the essentials for both power and casual users. HSL Journey Planner and HSL.fi create a cohesive unit which would have not been possible without seamless co-operation between CGI, Solita and Futurice.
Accessibility
“Accessibility is the practice of making your websites usable by as many people as possible”
WHO estimates that about 15% of the world’s population, over a billion people, has some form of a disability. Without accessible websites a huge number of users are left out – A loss for both the users and the service providers.
But accessibility also benefits people without any disabilities. For example elderly people, users of lower spec devices and power users. Contrast requirements may help people with poor vision but also someone who is browsing the site on a phone in bright daylight. Keyboard navigation may be vital to those who navigate the site with screen readers or cannot use the mouse but may also benefit a power user who prefers to use keyboard shortcuts for quick navigation.
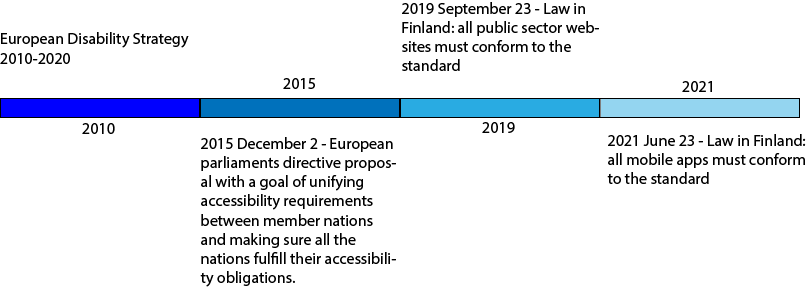
EU directive
A new EU directive in 2015 lead to a surge of interest and challenges with accessibility. Many development teams started to implement accessibility as an add-on to already existing services in the wake of the new laws. These teams often face challenges when trying to make an already finished website accessible as an afterthought.
The directive requires certain web services to meet certain standard requirements, provide an accessibility statement and a feedback mechanism. The standard that the web services must meet is the Web Content Accessibility Guideline 2.1 (WCAG2.1), by World Wide Web Consortium (W3C).


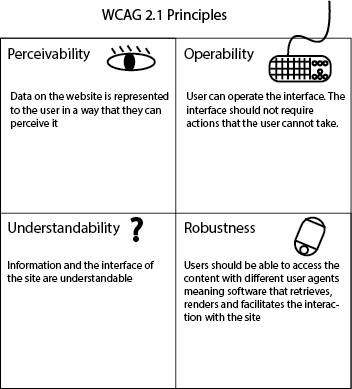
WCAG2.1 standard provides four basic principles, which are base for set of requirements that aim to ensure that as many people can access the information as possible. Fulfilling the WCAG2.1 standard does not automatically mean that the site is accessible by everyone but it is the best unified standard we have available.
From the basic principles we can deduce that some of the requirements are perhaps subjective and difficult to evaluate. But actually a newly developed AXE accessibility testing engine promises to find up to 50% of the WCAG2.1 related accessibility problems automatically.
Technical tools
Axe is an open-source accessibility testing engine for websites and other HTML-based user interfaces. It was built to integrate with existing environments to easily automate web accessibility testing along with regular testing. Axe is actively supported by Deque systems, a major accessibility vendor. The Axe engine is currently used by the biggest players in the industry, including Google.
Axe differs from the other automated accessibility testing tools such as react-a11y by testing the accessibility of the actual rendered website as opposed to just validating the syntax of the code. Axe can test a web page or a component against WCAG standards and help towards the best practices such as HTML semantics with header tags and aria labels.
There are many different ways to integrate AXE into your workflow but one of the most productive uses is to create automated accessibility tests with it. Axe can be used together with Selenium webdriver to open up the website, simulate normal use and test the accessibility holistically. Using the Selenium webdriver means that the tests can also be easily integrated into existing end-to-end tests that are industry standard.
Benefits
What kind of benefits would these accessibility tests provide? The obvious benefits for developers are less manual testing and more confidence that the changes are not breaking accessibility. The less obvious benefits are that it spreads knowledge about accessibility to developers and provides a metric for accessibility. It is easier to improve things you can measure and the metric can also be used to support business decisions. This constantly updated metric can also easily be translated into an accessibility statement, which shows the current accessibility problems of the page. A metric that shows the trend of improving accessibility is also for covering the project legally. It can be used to document that a reasonable effort has been made towards accessibility.
Summary
Start early with accessibility in the development process, don’t try to implement it as an afterthought. Integrate automated accessibility tests into your pipeline and start measuring accessibility now. Provide equal access to everyone and don’t miss out on a huge number of possible users.
Over a billion people is not marginal.

Text by Aleksi Siitari, Consultant, CGI